In a previous article, I showed how stitch direction and stitch type can be used in a creative way to make more realistic landscapes. Now we will focus more on individual areas, mainly trees, bushes and leaves.
A lot of designs that come around show thin outlines to create detail. That’s good for print, but not practical for embroidery. Try convincing your client to drop these outlines. When you have outlines, you are more likely to let the outlines do all the thinking for you, your designs are more likely to be flat and underwhelming. You should let stitch type and direction give you the detail. It may be just a little more work, but a great way to impress an important client.
The objects in this article are all left chest size images, not full backs. Although there are many different embroidery softwares, I will be primarily focusing on Wilcom.
Pine Trees (Conifers)
The main characteristic of Pine trees is that it is a needle bearing tree and does not have leaves. The branches of pine trees can be fairly easily created.
 |
| Fig. 1 |
 |
| Fig. 2 |
 |
| Fig 3 |
A row of pine trees can be done several ways. One way to approach this is to use a complex fill stitch going vertical or near vertical and having random pattern put to it. In Pulse use the fill stitch labeled Random. In Wilcom, you will have to go into the settings in Tatami and change the A pattern to .5 and the B pattern to 0. Add a percentage to Random of 15 to 80%.
You can add even more depth by dividing the clump of trees into several rows of the same stitch fill, one on top another. Another simple but impressive way is using satin stitch with Auto Split Stitch on (known as random split stitch in Pulse.) Feel free to turn it down from the standard 7 mm until the split sections look even with the bottom of the branches (Fig. 3).
On individual trees that are more of the focus of the design you may want to put more detail into it. First of all, even though you may see individual branches, never go crazy and try to duplicate each branch. It’s both too much work and too many stitches when dealing with overlapping of branches. Simulation of the branches is just fine. If the spacing between branches needs to be over 7 mm, I suggest switching from satin with a split stitch to Tatami with A pattern to 1 and B pattern to 0 and adjust the random and stitch length until the pattern starts lining up with the branches (Fig 2.) Add a jagged edge pointing downward and you will get a nice representation of the needles.
Leafy Trees (Deciduous)
 |
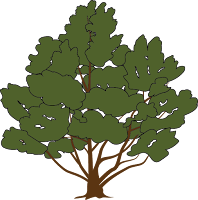
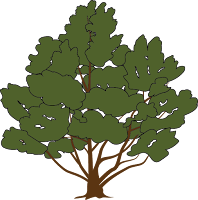
| Fig. 4 - Line art of a leafy tree |
 |
Fig. 5 - Standard Tatami fill stitch. Direction of fill stitch is almost vertical.
Wilcom Object Properties: Offset A: .25 Offset B: .25 Random: 0. |
When digitizing trees, do not try to do individual leaves. Three simple techniques I can suggest:
1) Complex fill with Tatami stitch (Fig. 6) This can be quite boring, but if done right, can be a quick and effective way. First, the stitch direction should be more vertical. You go horizontal, and it will be flat and boring. For Pulse, choose the fill pattern labeled Random. For Wilcom, go into Object Properties and select Tatami fill. Change the offset to A: 0 B: 1.00 and turn random on 80. It will give a nice organic feel.
 |
Fig. 6 - Tatami fill stitch with random applied. Direction of fill stitch is almost vertical.
Wilcom Object Properties: Offset A: .0 Offset B: 1.00 Random: 80 |
2) Find the pattern in the tree clumps, and simplify this into several groupings (Fig. 7). Play with the direction of each clumping and use satin stitching with split stitching enacted. The difficulty with this technique is making it look like one entire object and not just a bunch of clumps.
 |
Fig. 7 - Tree has been divided into smaller groups of Satin stitch with split stitch applied, various angles.
Object Properties: Split stitch selected with a length of 5 mm. |
3) Similar to #2, create clumps, but instead of using satin/split stitch, use Tatami fill with a nice random pattern (Fig 8.) With this technique, have all of the clumps go in a similar stitch direction. This will allow the clumps to be more unified but still be interesting.
 |
| Fig. 8 - Combination of Fig. 6 and Fig. 7. Tree has been divided into smaller groups with similar Tatami fill as Fig. 6 with only slightly offset vertical direction. Wilcom Object Properties: Offset A: .5 Offset B: 1.00 Random: 80. |
Leaves
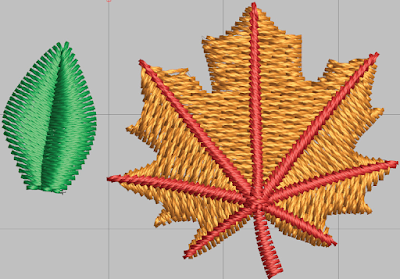
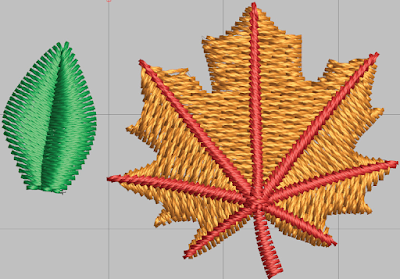
For your traditional leaf, create the division in the leaf by using two different stitch directions. Do the stitch direction in a herringbone style (Fig. 9.) Angle your stitches one way for one side of the leaf and the opposite for the other side of the leaf, overlapping slightly.
 |
| Fig. 9 - Different stitch direction makes for more interesting leaves. |
|
|
Grass
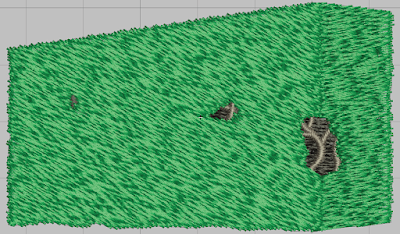
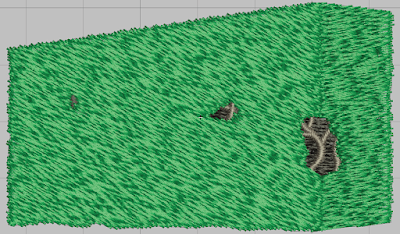
Although it is tempting do to every blade of grass in some designs, and you have nothing else to do, don’t do it. It might have more depth and characteristic by doing so, but you also get a problem of too many stitches in an area which usually makes the design dense and causes the design to warp. You may also get thread breaks. So my suggestion, is use a fill stitch for the majority of the area and then just suggest a few blades of grass on top of the fill with a satin stitch. Generally, you can even lower the density of the satin stitch since it will be green on green.
Hedges and Bushes
Generally, bushes and hedges can be approached the same way. I like to use a large percentage of random in my Tatami stitch and use an offset fraction of A: .5 and B: 1.00 and a random at around 80%. I also like to use a bit of jagged edge (both sides) of .6 mm. Just enough to give it a slight roughness. The direction should always be between an angle of 45 degrees to 90 degrees to give it loft (Fig. 10.) Just horizontal will make it flat and you want your bushes and hedges to stand out from the background.
 |
| Fig. 10 - Hedge showing randomized Tatami fill stitch with slight jagged edge on both sides. |
Have fun playing around with stitch type and pattern. The more you experiment, the more you will learn. Although putting the image on True View or 3D (Pulse) isn’t as good as an actual sew out, use it as a guide to give you an idea if your are close to getting what you want. Most of these techniques do not take much a lot more time than just flat embroidery, so go ahead and try. You and your customer will enjoy the outcome.